字符间距设置办法是什么?如何调整字符间距以优化排版效果?
- 生活技巧
- 2025-01-25
- 22
在如今信息爆炸的时代,人们已经不再满足于阅读简单的文本内容,而对于排版设计也提出了更高的要求。而其中以字符间距调整排版格式成为了一种常见的方法。本篇文章旨在为大家介绍这种方法的实现过程以及其优缺点。

什么是字符间距
字符间距的作用
如何设置字符间距
字符间距设置的步骤
如何控制字符间距大小
字符间距设置中需要注意的事项
什么情况下适合使用字符间距进行排版
什么情况下不适合使用字符间距进行排版
如何应对不同的阅读场景
如何通过其他方式优化排版
字体选择与字符间距的关系
如何选择适合的字体
字符间距与排版效果的关系
字符间距调整后需要注意的问题
如何评价字符间距的效果
什么是字符间距
字符间距(也称为字距)是一种与字形相邻的空白区域,包括了字母之间、数字之间以及标点符号与其他字符之间的距离。调整字符间距可以改变文本的外观和排版效果。
字符间距的作用
字符间距的调整可以达到以下目的:

1、增强文本的可读性
2、调整文本的排版格式
3、使文本更美观

4、提高排版设计质量
如何设置字符间距
设置字符间距可以使用以下方法:
1、通过字处理软件进行设置
2、通过CSS进行设置
3、通过手动调整实现
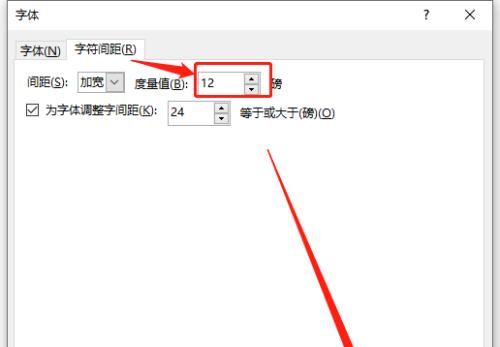
字符间距设置的步骤
设置字符间距需要按照以下步骤操作:
1、选择需要设置的文本
2、点击字处理软件中“字体”或“格式”按钮
3、在弹出的选项中选择“字符间距”
4、根据需求调整字符间距大小
5、点击确定进行保存
如何控制字符间距大小
控制字符间距大小需要考虑以下因素:
1、行距大小
2、字体大小
3、文本类型
4、排版需求
字符间距设置中需要注意的事项
在进行字符间距调整时需要注意以下事项:
1、避免过分放大或缩小字距,以免影响阅读
2、避免设置过小的字符间距,以免导致文字重合或不可读
3、避免设置过大的字符间距,以免导致行距过大
4、避免在语言文字中过分使用字符间距
什么情况下适合使用字符间距进行排版
适合使用字符间距进行排版的情况包括:
1、需要调整文本的格式
2、需要提高文本的可读性
3、需要美化文本的外观
4、需要提高文本的排版设计质量
什么情况下不适合使用字符间距进行排版
不适合使用字符间距进行排版的情况包括:
1、语言文字中不能过分使用字符间距
2、字符间距设置过大会导致排版效果变差
3、某些排版需求与字符间距不相符
如何应对不同的阅读场景
在不同的阅读场景下,需要根据实际情况进行调整:
1、电子书阅读器:建议使用较小的字符间距,以提高文本可读性
2、网页阅读:建议采用较大的字体和行距,以适应不同的设备
3、印刷品阅读:建议采用适当的字符间距,以提高排版效果
如何通过其他方式优化排版
除了字符间距之外,还有以下方法可以用于排版优化:
1、行距调整
2、字体选择
3、段落设置
4、颜色搭配
5、图片插入
字体选择与字符间距的关系
不同字体的字符间距可能存在差异,需要根据不同字体进行调整。等宽字体需要设置较大的字符间距,而宋体等字体则需要设置较小的字符间距。
如何选择适合的字体
选择适合的字体需要考虑以下因素:
1、所使用的场景
2、所使用的文本类型
3、文本的主题内容
4、所要达到的排版效果
字符间距与排版效果的关系
合适的字符间距可以提高文本可读性和排版效果,反之则会影响阅读体验和文本质量。
字符间距调整后需要注意的问题
在设置好字符间距之后,需要注意以下问题:
1、根据实际情况进行调整
2、避免设置过大或过小的字距
3、注意阅读场景
如何评价字符间距的效果
评价字符间距的效果需要考虑以下因素:
1、排版效果是否满足需求
2、文本的可读性是否提高
3、文本的美观程度
4、是否符合排版设计的要求
字符间距调整作为一种常见的排版设计方式,在实际应用中需要注意合理使用,以达到更好的排版效果。同时,我们也需要根据不同的阅读场景进行调整,以提高文本质量和阅读体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。